When I use the Inspect Element feature of Firefox orChrome, I'm sometimes confronted with an piece of CSS code that is "Inline". Most code has a CSS file with the line number attributed to it, but a piece of Inline code doesn't reference a file.
I'm guessing that this code is generated from a cache or database field by a module that uses database settings rather than a CSS file. Am I right?
I can't be specific because it doesn't occur all the time. As I have all cache's switched off on my test site, it's creating some concern.
Can someone please enlighten me, especially as to how I can locate an offending piece of code which happens to be a very common colour #ffffff.
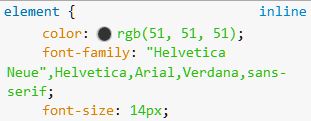
Here's an example:

|
first - turn off ALL caching - doing this will show exact file - but inline is just that it is not in a css file, but on the page itself caredesign.net |
Yes I had this case with the pink color of the preview background form when you embed a video and finally it was coded directly into /inc/classes/BxDolFilesUploader.php Baloo |
In other words, you have to find the code that generates the dynamic css. Dolphin does this so there can be dynamic css. Changes in css are coming to allow more dynamic controls using just css. Geeks, making the world a better place |
As stated, ALL caches switched off.
So in other words, Inspect Element will need a massive overhaul to detect where this stuff is coming from?
My problem is generated from a 3rd party module, but the font colour isn't mentioned there. The font colours on the rest of the site are all okay.
|
that just means that the css is hard coded in. check the modules .html files caredesign.net |
Try using a program like Agent Ransack to search the source files for the css. If it's hard coded somewhere, it'll be easy to find. If it's some css that was generated by javascript, it might be a little harder to find.
https://www.mythicsoft.com/agentransack/download
My opinions expressed on this site, in no way represent those of Boonex or Boonex employees. |
Try using a program like Agent Ransack
Thanks for the link. I downloaded the program and leaves GREP for dead. GREP did the job but it was very old code and very unfriendly. Agent Ransack is ten times easier to use.
My problem is with a single module from Modzzz. Other modules from him work fine and it's possible it's a coding issue rather than CSS. I've asked him for help because Agent Ransack indicates that everything is fine.
I'm waiting to hear from Modzzz.
|
Agent Ransack indicates that everything is fine.
Agent Ransake doesn't indicate anything... it just finds text strings.. that's all. Search the code for single keywords such as Helvetica
My opinions expressed on this site, in no way represent those of Boonex or Boonex employees. |
Agent Ransake doesn't indicate anything... it just finds text strings.. that's all. Search the code for single keywords such as Helvetica
I reaslise that. What I meant was that every instance of of Helvetica or every instance of .boxContent or every instance of the offending colour Agent Ransack found seems to have nothing to do with the issue. Maybe I'm missing something, but Modzzz has got things wrong in the past. He was lurking on the forum last night but I'm still waiting for a reply to my email. Maybe that indicates something.
I don't have much time to spend on these things, but I'll keep looking and wait to hear from Modzzz.
|
make sure after changing anything - that you clear both your site cache and browser caches caredesign.net |
This problem has been resolved. It took a cold shower early today to wake me up.
The offending text was in a module supplied by Modzzz. Unlike most text which appears as a language key, this text was actually created in the module with TinyMice. When I reinstalled Dolphin 7.3.0, I also updated the the module and the text reverted back to it's original dark colour.
In all honesty I completely forgot about some parts of the many module settings which are broken up into sub-menus.
Modzzz wrote to me today and confirmed what I had earlier found before I could notify him.
The exercise wasn't completely wasted. Thanks to @Houstonlively I now own and use Agent Ransak.
I always clear the caches. In fact I have them turned off on my test site, but we must also remember that browsers have caches too. Always reload a page to clear the browser cache. |

